Simulate a real-time typing experience in your videos with After Effects. Check out our guide to creating the ultimate typing animation
The typing effect is a prevalent effect, though creating it in After Effects can be challenging. Earlier, while experimenting with the software, I devised a method for text animation that simulates the appearance of someone typing the text in real time.
Although there are various properties under text animation in After Effects to achieve this specific effect, I utilized the opacity property to reveal the characters sequentially.
For one-line sentences, this task can be accomplished using an animated mask. However, it becomes challenging with multiple lines or paragraphs.
When I first implemented this effect, my typing animation appeared overly smooth, which seemed somewhat artificial. However, after further adjustments and tweaks, I managed to reduce this excessive smoothness by adding pauses between the spaces of each word.
Also, check out: How to Create a Basic Countdown Timer in After Effects
How To Create Text Animation In After Effects
Once you’ve set up your composition and positioned the text, click on the small drop-down arrow on your text layer.
Now, click on the small “animate” button. From the list, select “Opacity.” This will add opacity animation properties to your text layer.
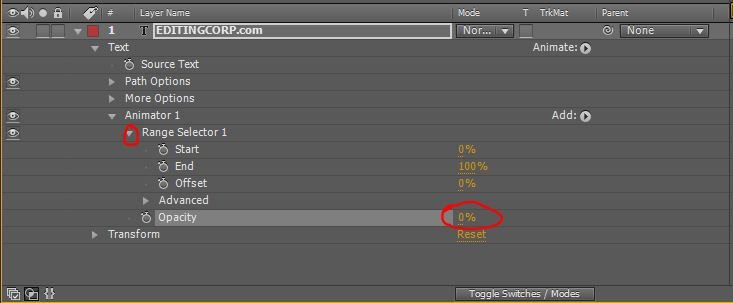
Reduce the opacity to 0% and access the Range Selector settings by clicking the drop-down button.
Now, under the Range Selector, increase the “Start” value to 100% and reduce the “End” value to 0%. We will use the “End” value to control our typing animation.
Click on the stopwatch icon next to the “End” value. This action will add a keyframe at your current timeline slider position. Move a few frames forward and then adjust the “End” value to 100%.
You can lengthen or shorten the distance between the two keyframes to slow down or speed up the animation, respectively. Now, use your timeline slider to check if the animation is working or not.
How To Add Pauses Between Each Word
To add pauses between each word, we simply need to reduce the overall smoothness of the animation.
To achieve this:
Click on the small drop-down button to access the advanced settings. Within the advanced settings, you’ll encounter various parameters. Our primary focus, however, is on the smoothness percentage.
Reduce the smoothness to around 30%-40% or adjust it according to your preference. Upon conducting a RAM Preview of the composition, you’ll observe that the animation appears far more realistic.
Indeed, once you’re acquainted with the fundamental settings of text animation, this effect is quite straightforward to create. Accompanied by a keyboard keystroke sound effect in the background, it truly looks impressive.



This one was very helpful. Thank you very much for sharing 😉
Welcome!
Thank Youu!!
Very easy and helpful!
You are most welcome!