In this article, we’ll discuss the importance of mobile app UI design and how to design them using mobile app UI design templates.
What is it about a mobile application that attracts the ‘target consumers‘ attention?
People may have different perspectives on this; some may like a mobile app with a unique feature set, while others may choose a specially created User Interface and User Experience.
Importance of Mobile App UI Design
UI mobile app design plays a key part in an application. The UI designer is in charge of how the app appears, behaves, and performs. We require a user-friendly, robust, and responsive application.
There will undoubtedly be issues at first, but updating it often will help it get better over time.
Detail-oriented UI analysis should be the software engineer’s main concern. It is important for several reasons, some of which are listed below:
- Desirability – A great user interface instantly indicates a program that many users would want to keep using. Avoid overcomplicating the app design interface to avoid confusing the user.
- Attachment – Respond to client feedback, update the design of the mobile interface, and then get in touch with customers again. Both you and your customers will benefit from this strategy. Additionally, to make it user-friendly, you need to conduct thorough research on the demographics, age range, etc. of your consumers.
- Simplification – The minimal mobile user interface design will make it easier to use the application. Most apps have several utilities, which makes it challenging for users. The goal of the mobile app is to make things more accessible and simple.
- Financial returns – People will be more likely to use your product and share it with their friends if it has a nice interface design. They would even spend money on in-app purchases. The more individuals who utilize it, the more adverts will run, bringing in money.
- Beat the competition – A great user interface design will always keep you one step ahead of the app development competition. When it comes to producing new apps, the competition is fierce.
Designing Mobile App User Interface
If you’re going to start developing a mobile interface, you should follow the mobile app UI design guidelines listed below.
Let’s start with drawing out these various app functions on paper with a pencil. Once these designs are complete, we’ll go to Sketch and begin giving them life.
Sketch of Our App
To understand how the user navigates the software, we first want a clear flowchart. This aids in our comprehension of how the various app screens communicate with one another. After that, each screen will be individually sketched.
We can now launch Sketch and begin putting our designs into action! Being specifically designed for designing user interfaces, Sketch is the ideal tool for the job.
Additionally, it has some cool built-in capabilities that allow you to set up your mobile designs and view them on your device.
Onboarding
Since notifications are a crucial component of the user onboarding process, the next thing you need to do is see if consumers consent to receive them.
We advise looking into similar apps and seeing how other designers have developed onboarding for their target audience. After the initial, welcome screen, there may be a short visual guide, in-app tips, and explainer films for users.
Home Screen
If necessary, we often send app users notifications to their phone screens.
Consequently, designing the home screen is a crucial next step. We suggest adding gamification components like statistics, charts, progress bars, timers, animated heroes, etc. to spice it up.
If it’s a language study program, for instance, a progress bar might highlight the user’s completed lessons from the course as well as those that are still to come.
Observe A Lesson
A different screen should appear when users click on lessons in a language learning software (as in our previous example).
It often includes the title of the lesson, a recognizable image that reflects it, new words to be learned, learned words (if the lesson has been finished), and a chance to pause the lesson if necessary.
View A Word
The most inquisitive users would want to know more information about each word in the new lexicon. You ought to provide them the option to view additional information about the word on another screen.
It should contain details on the word’s definition, pronunciation, audio transcription, origin (if wanted), and part of speech in addition to many links to related resources.
Additionally, we advise you to include a lovely image that perfectly captures the essence of the phrase.
Mobile App UI Design Templates
We’ve carefully selected a large number of mobile app templates for various app design elements. Including everything from in-app UI panels to onboarding screens and more.
You can download templates for example on MasterBundles and use them for your projects if you’re designing an app. Alternatively, you may play around with them to see how experts create app UI designs.
Travel App UI Kits Bundle: 70 Screens

Check out 70 Screens in the Travel App UI Kits Bundle. Use these templates to create a user-friendly and eye-catching app design.
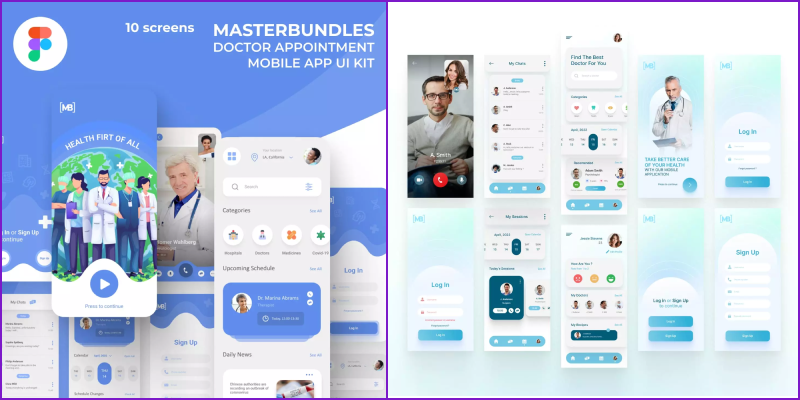
9 Medical APP UI Kits

Here are UI kits for medical apps. 9 distinct medical app designs are included in this enormous app design package. They are simple to edit and include 10 screens and 9 styles.
eCommerce App UI Kit Bundle: 7 Types

Use 5 Types of eCommerce App UI Kit Bundle to ease the mobile app UI design process. Here we have 7 eCommerce goods in FIG format that are included in this package.
Social Media App UI Kit

Take a look at this eye-catching Social Media App UI Kit. It has 10 screens and will help you to find inspiration or use it as a layout for your design.
Dating App UI Kit Clean Style

If you want to create a design for a dating app, here is the Dating App UI Kit. It includes 10 screens and has a clean style.
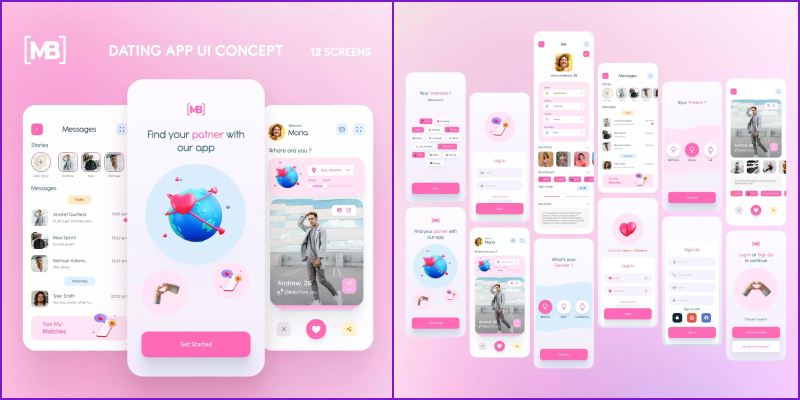
Girly Dating App UI Design Template

Dating App UI Design Template made in Pink color and has10 scenes available. Use it if you want to create a dating app that will get a lot of attention.
Food Delivery App UI Kit

UI Kit for Food Delivery Apps with a clean design aesthetic, ready-to-use components, and layer logic that will help you complete your design more quickly.
The Bottom Line
Designing mobile apps is a project that is always changing. There are always going to be things that could be done better.
Pay attention to competing for mobile applications for ideas. Use mobile app templates for a good start to your designing apps journey.
Also see: 10 Best Food Delivery App UI Kits For Sketch